What You Need to Know about Images
Tom Kelliher, CS 102
Oct. 25, 2004
No reading.
Final two assignments: paper, personal Web site.
FrontPage Lab I.
- Basic definitions.
- Basic concepts.
- If time, finish Frontpage Lab I. Otherwise, finish on your own.
FrontPage Lab II.
- TWAIN: Scanner communication protocol.
- Pixel: PIcture ELement.
- JPEG: Joint Photograph Experts Group.
- GIF: Graphics Interchange Format.
- Transparency: As in transparent GIFs.
- Cropping: Removing extraneous background material.
- WYSIWYG: What You See Is What You Get.
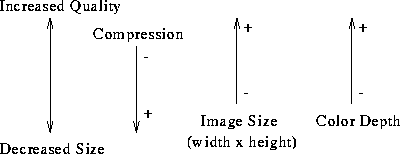
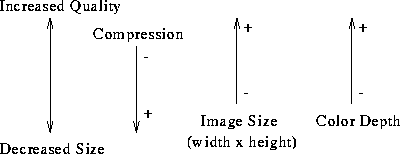
- Image dimensions: width, height, depth.
These determine image size and, therefore, download time.
- Image quality vs. image size:

(Demo with a couple of images.)
- The effect of scanning resolution.
No quality problem when re-sizing smaller. ``Blockiness'' when re-sizing
larger.
Demo with an image.
- GIF vs. JPEG
- GIF palette size: 256 colors.
- JPEG palette size: unlimited.
- GIF is better for line art; JPEG for photos.
- Paint Shop Pro demonstrations of:
- Changing color depth.
- Varying JPEG compression ratio.
- Changing image size.
- Image cropping.
- Discuss: From our discussion of evaluating web pages, what key items
should Web pages you design contain to assure others of the usefulness of
your Web pages? Do any of these represent security risks? If so, how
would you reconcile the need to have the information on your Web pages vs.\
your security needs?
- Discuss: List three design principles for producing effective,
visually appealing Web pages. Briefly explain the importance behind your
design principles.
(In book: quality content, reader convenience, artistic composition.)
- Discuss: Describe a situation in which we would prefer to use
FrontPage's HTML editor rather than its WYSIWYG editor.
- Discuss: What must must you do with your Web pages before others can
view them?
Thomas P. Kelliher
Thu Oct 21 15:36:10 EDT 2004
Tom Kelliher