
Tom Kelliher, CS 220
Fall 2001
The best introduction is the one given in the top page of the toolbox:
Computer Science is a discipline in which a small set of tools is applied in novel ways to solve problems. The problems we solve vary in complexity from the simplest ``Hello world'' application through complex software and hardware systems controlling traffic flow in a city, sustaining life in a hospital's emergency unit, even toasting our bread!The purpose of this small manual is to help you see the skeletal structure of the toolbox and show you how to use FrontPage 2000 to build your toolbox.Acquiring proficiency with these tools is a key requirement for the developing computer scientist. You will see these tools, and the underlying concepts with which we combine them, again and again in your courses. The purpose of this virtual toolbox is to help you keep track of the tools you build during your years here, so that you can reuse (Hey, that's one of the concepts!) them, and to help you see and better understand the underlying concepts that enable us to build complex, beautiful, useful systems.
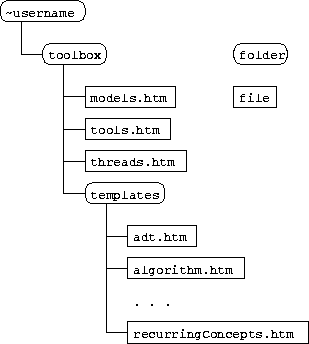
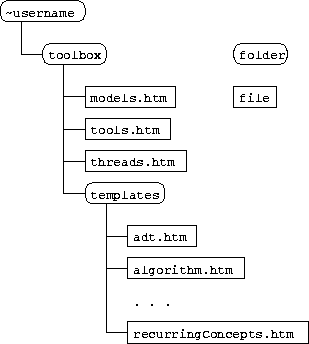
Your toolbox is a set of files and folders organized like this:

Your toolbox's URL will be similar to
http://phoenix.goucher.edu/~username/toolbox/ (you replace
username with your user name). Visit your toolbox (see Viewing
Your Toolbox on the Web below for access) on the Web to see what the
first page looks like and to prepare to navigate to the three other
starting pages in the toolbox.
Let's take a tour from the toolbox page now. Visit the Data/Processing Models page and read the page description. Here you see a table where you will enter names of models, algorithms, and examples. You will enter names here and then link the names to Web pages you've created. Note that each cell in the table is a list, so you can have more than one name/link per cell.
Return to the first page and then visit the Tools page and read the page description. Here you have lists where, again, you enter names of abstract data types, classes, and functions, and then link the names to Web pages you've created.
Finally, again return to the first page and visit the Threads page, reading the description there. Here you will create entries within the page's list for each of your CS courses, linking each to a page you create to keep track of recurring concepts seen in each of your CS courses.
The templates folder holds templates --- blank pages --- for you to
use in building your toolbox. Each template is designed for a specific
purpose and will contain some areas where you fill-in information. For
example, the class.htm template looks something like this:
Class Name
Description
Place class description here.
Operations
Define and describe class operations here.
Private Data
Define and describe class private data here.
Comments
Place comments here.
You would replace ``Class Name'' with the name of the class you're
describing, for example, SodaPop. You would then enter a description of
the class, the operations defined for the class, the private class data
(instance variables), and any comments, deleting the placeholder
sentences. Finally, you would change the title of the page. (We're
talking about the title you see in the browser's title bar here, not the
title at the top of the page itself.)
Use a new template for each item you add to your toolbox. (Except for recurring concepts, see below.)
There are seven template files. Here are brief, introductory descriptions for each of them:
adt.htm: This is used within the Tools section of the
toolbox. You provide the ADT name, description, operations, and comments.
algorithm.htm: This is used within the Data/Processing Models
section of the toolbox. Your provide the algorithm name, description,
pseudocode, efficiency, comments, and links to other pages in the toolbox
which serve as examples of the algorithm in use.
class.htm: This is used within the Tools section of the
toolbox. You provide the class name, description, operations, private
data, and comments.
example.htm: This is used within the Data Processing Models
section of the toolbox. You provide the example name, description, code,
efficiency, and comments. You can create links to these pages from the
algorithms or models pages.
function.htm: This is used within the Tools section of the
toolbox. You provide the function name, description, code, efficiency, and
comments.
model.htm: This is used within the Data/Processing Models
section of the toolbox. You provide the name, description, code template,
efficiency, comments, and links to other pages in the toolbox which serve
as examples of the model in use.
recurringConcepts.htm: This is used within the Threads section
of the toolbox. You use one of these templates for each of your CS
courses. For each of the recurring concepts which you observed in the
course, describe it, give the context in which it occurred, and describe
how this context furthered your previous understanding of the concept. At
the end of the semester, delete the recurring concepts which didn't occur
within the context of the course.
This section shows you how to perform basic editing operations within your toolbox. FrontPage 2000 is available on the PCs in the campus labs.
Hit the Start button, choose Programs and find and choose FrontPage.
http://phoenix.goucher.edu/~username/ (where username is
your username from the phoenix FrontPage account slip you received).
After you've opened your web the first time, you'll see a shortcut to your
Web folder in the dialog box. You can open the shortcut, rather than type
in the URL.
toolbox
folder and click the Open button.
This is a good thing to do so that you don't have too many passwords to
keep track of. I suggest changing it to your Goucher network password,
assuming that is a good, secure password. If it's not a good, secure
password, I suggest you
change them both to a secure password. If you're not sure what a
``secure'' password is, see
Choosing a Good Password
(http://phoenix.goucher.edu/password.shtml).
toolbox folder within your web.
Adding a hyperlink:
If you are linking to some other page, enter that page's URL in the URL field of the dialog box and press the OK button. (This is quite easy to do if you make use of the Use your Web Browser... button in the dialog box --- it's the button with a magnifying glass in front of a globe. Try it and see.)
(See the next section for instructions on adding a new page from the set of templates.)
Normal Page.
toolbox
folder.
toolbox folder within your web, then open the
templates folder within it.
toolbox
folder (one folder level above the templates folder.
templates folder. Save them to
the toolbox folder, instead.
Follow these instructions to change the title that you see in the browser's title bar.
Page Properties dialog box which opens, select the
General tab.
Title text field, change the page's title and press
OK.
If you are inserting an image from another web, enter that image's URL in the URL field of the dialog box and press the OK button. (This is quite easy to do if you make use of the Use your Web Browser... button in the dialog box --- it's the button with a magnifying glass in front of a globe.)
If you are inserting an image on your G: drive or another drive, use
the Select a file... button in the dialog box --- it's the button
with a magnifying glass in front of a folder. When you later go to save
the web page, you will be asked to save ``embedded files.'' Do so.
G: drive and insert them
from there, rather than linking to them on the Web through their URL.
Your toolbox's URL will be of the form
http://phoenix.goucher.edu/~username/toolbox/ . You will be prompted
to enter your FrontPage username and password. (Replace username
with your user name.)
Create a web page as your home page and save it as index.htm in your
~username folder, one folder level above the toolbox folder.
The URL of your personal homepage will be of the form
http://phoenix.goucher.edu/~username/ . (Replace username
with your user name.)