Graphic Images
Tom Kelliher, CS 102
Oct. 21, 1998
Announcements:
Start homepage, quiz on Friday.
From last time:
- Paint Shop Pro
Outline:
- Paint Shop Pro, images and scanning.
Assignment:
Readings:
-
A Few Scanning Tips
(
http://www.scantips.com/basics01.html)
-
Preparing Graphics for the Web
(http://www.servtech.com/~dougg/graphics/index.html)
- Selecting foreground/background colors.
- GIF format: 87a/89a, interlacing, transparency.
- JPEG format: compression.
- Images menu: resample, special effects (buttonize), filters (emboss).
What to do when they're grayed out.
- Colors menu: adjust (brightness/contrast), grayscale,
decrease/increase color depth.
- Selections: select none.
- Tools: zoom, selection, dropper, brushes, air brush, flood fill,
text, line, shape.
Introduction:
- Pixels --- what are they in a file? Number containing a color value:
- 8 bit byte: 256 colors from a palette of 256, 64K, 16M?
- 3 bytes: 256 intensity levels for red, green blue. Triplet: (r,
g, b). Black: (0, 0, 0). White: (255, 255, 255). Pure red: (255, 0,
0).
- Image size varies with scanned DPI.
- GIF file format:
- Dimensions of image.
- Color palette: 2--256 choices from 16M.
- Pixel data: 1--8 bits (2--256 colors) per pixel
- Lossless Compression.
- JPEG: lossy compression, image converted to chrominance and luminance
information.
- Which to use when:
- GIF: images with sharp edges and flat colors. Icons, buttons,
text.
- JPEG: photos, naturalistic images. Set compression to about 50%.
- Tradeoff: image quality vs. file size.
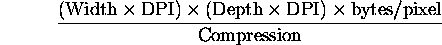
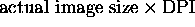
- Graphic image size =
 .
.
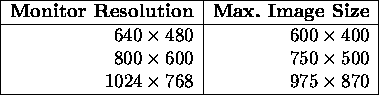
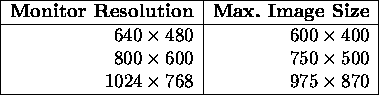
- Viewer considerations:

- Preferable to overscan and resample down in PSP rather than resample
up. Why?
- Relationship between image size and memory required:

Thomas P. Kelliher
Tue Oct 20 17:29:05 EDT 1998
Tom Kelliher
 .
.